購入年月日:2014年頃
購入場所:ヤフオク 詳細不明
購入価格:1,000円くらい(税込)送料別途
購入状態:洗張り、状態は優良
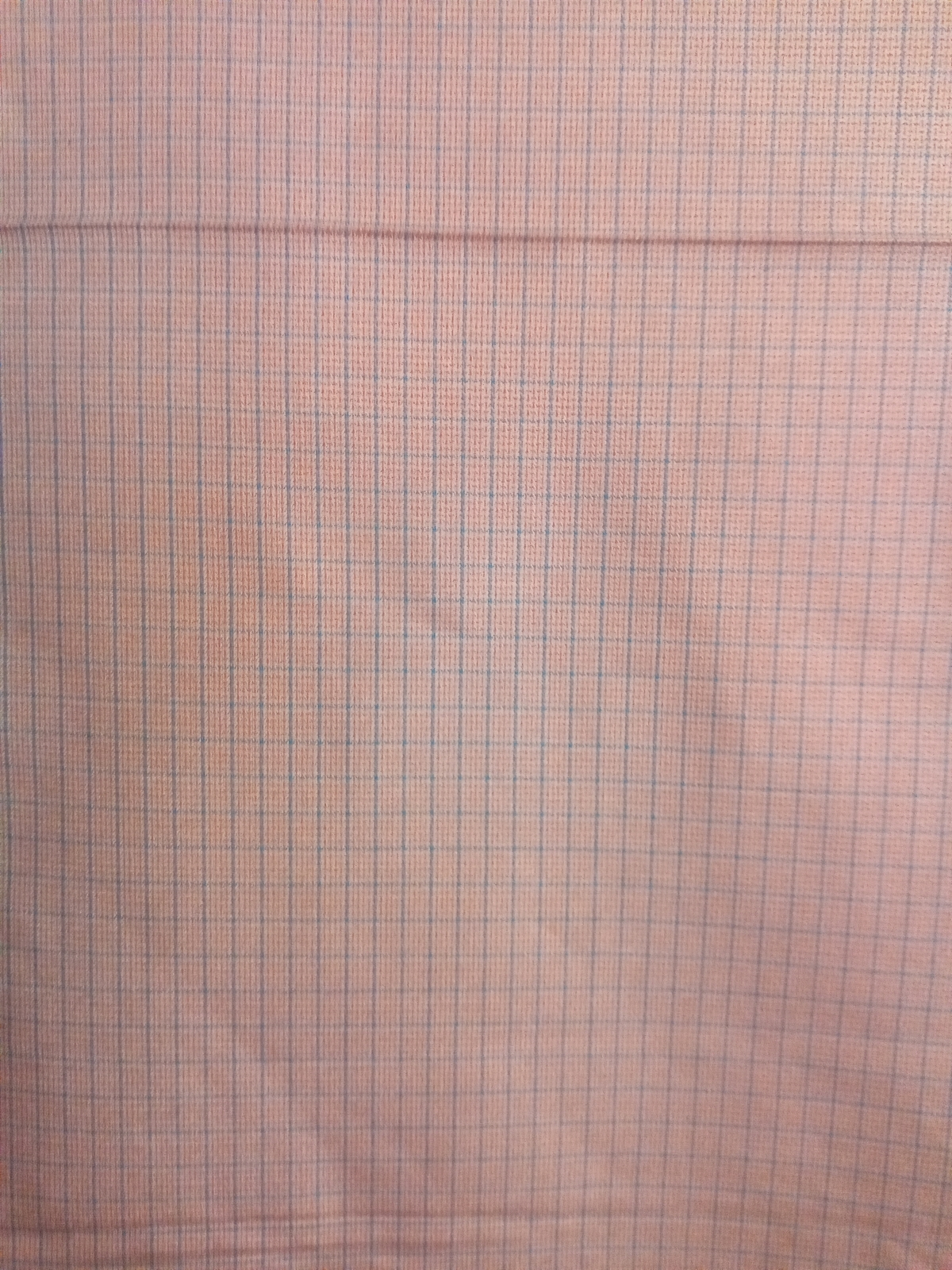
素材:絹
とても古い洗い張りの紬です。昭和初期のものかもしれません。



写真については、かなり近い色合いが出たと思います。

印刷の表記が左右逆ということは、戦前の生地ではなないかと思います。


状態もとてもよく、何十年もの年月を感じさせないくらい、すばらしいコンディションを保っています。
風合いもよく、サラサラとした感触はなんと言えない気持ちよさを感じます。
この手の古い生地はたまにオークションに出ますが、意外と古臭いと思われるためか、500~高くても1,000円くらいで、安値で取引されています。
確かに古くて歴史を感じさせる素敵な生地ですが、具体的に何を作るかは思い浮かびません。着物に仕立てて部屋着として着るのも、古風で面白いかもしれません。
貴重な資料として当面は保管してみたいと思います。
