購入年月日:2014年10月27日
購入場所:ヤフオクストア シンエイ
購入価格:211円(税込)送料別途
購入状態:着物、状態は優良
素材:絹
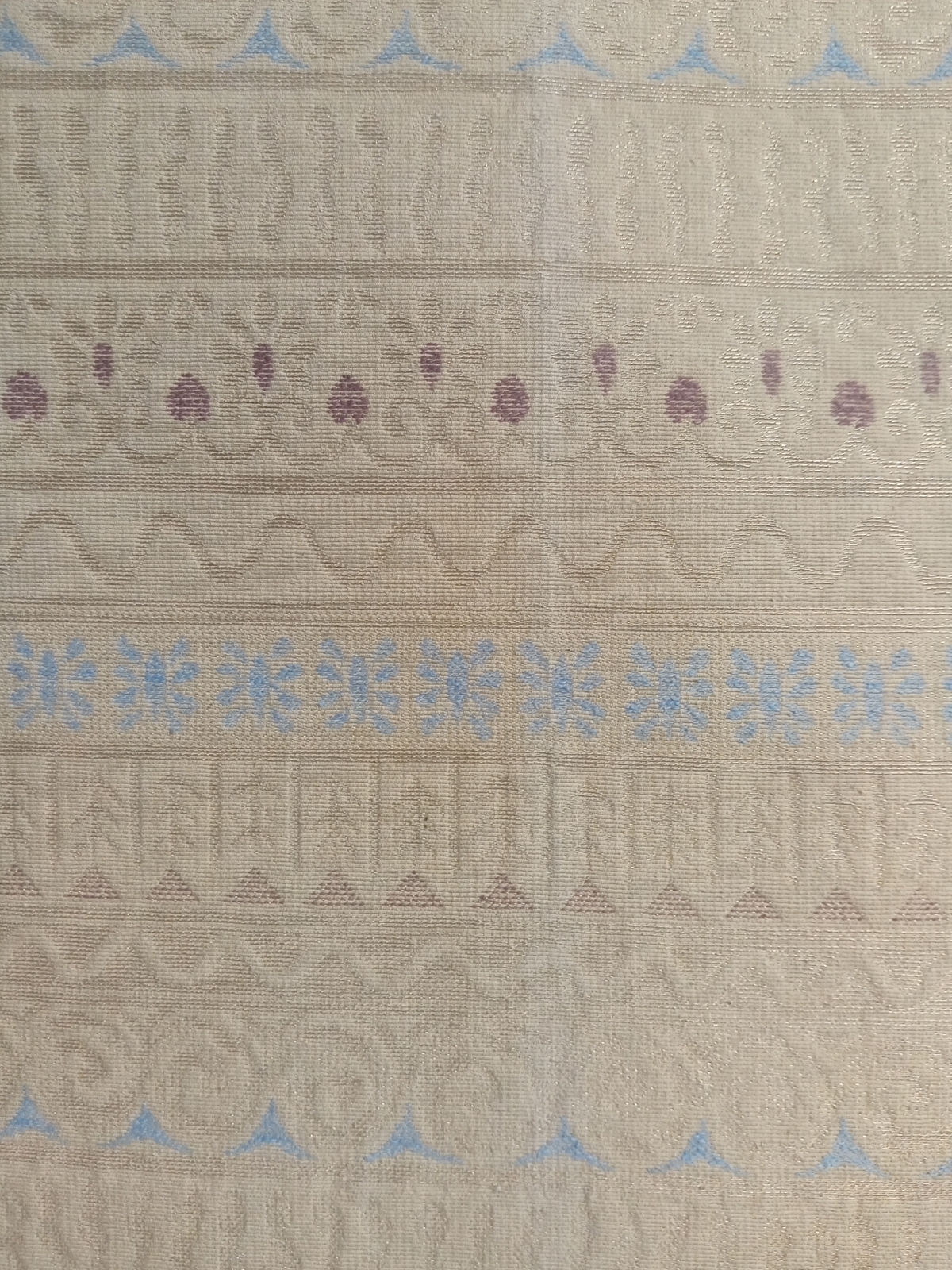
今日は、横段に更紗模様織り出しの袋帯です。



やや厚手で、しっかりした帯地です。


状態は大変良く、茶色みがかったベージュにブルーグレーの模様がアクセントとして綺麗に映えます。
肌触りは硬いので、中身を保護する必要がある小物入れなどを作ると、丈夫で良いのではないかと思います。
袋帯ですから、内側に糸などが出でいる場合もありますので、いろいろ構造を調べながら、この帯の生地の特性に合ったものを作ってみたいです。
