購入年月日:2014年10月11日
購入場所:ヤフオクストア シンエイ
購入価格:1円(税込)送料別途
購入状態:着物、状態は優良
素材:絹
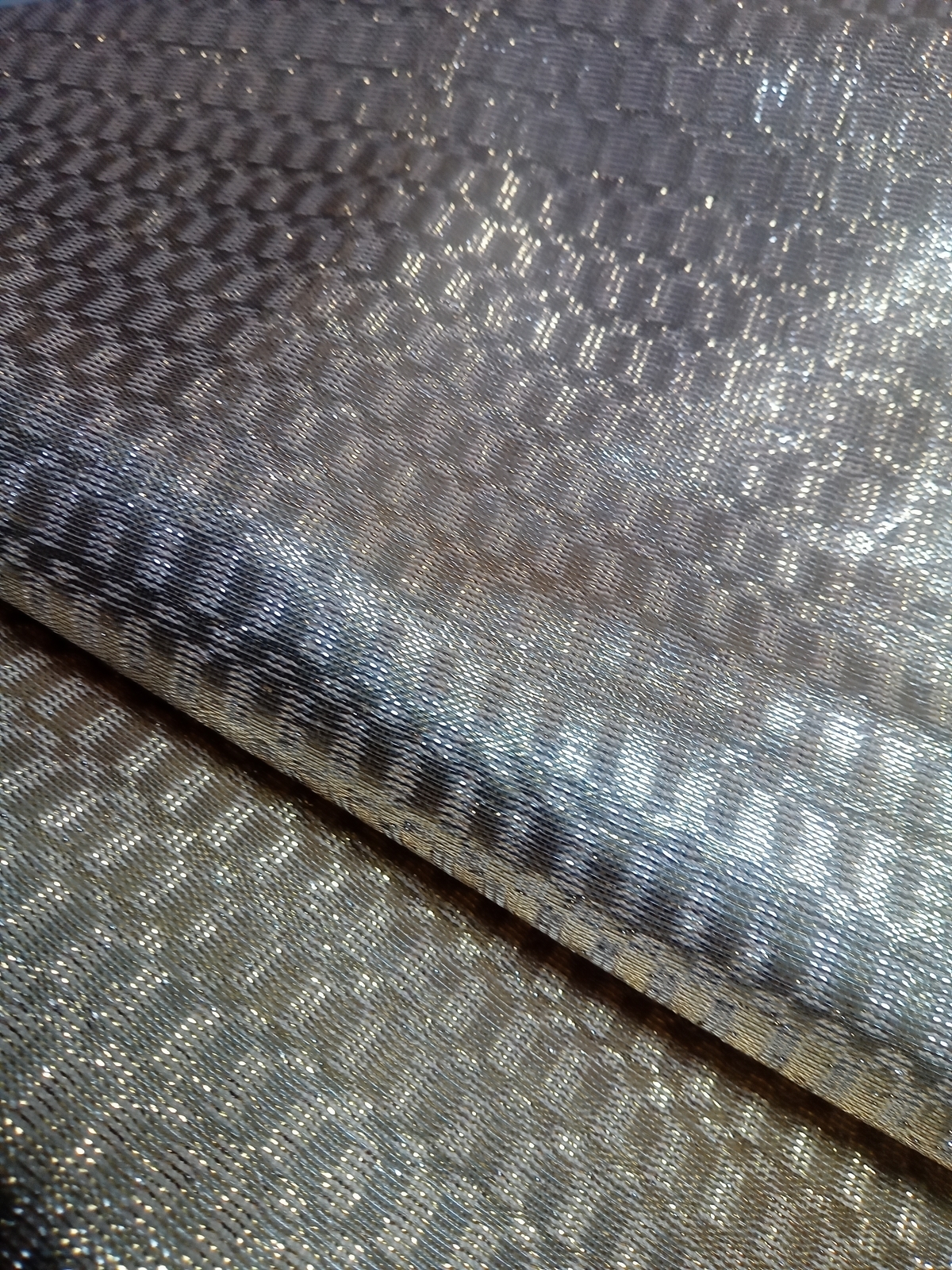
今日から何日かにわけて、帯をご紹介していきたいと思います。最初は、金色の名古屋帯です。



フラッシュで光って、あまり良く写りません。



地色は、金と銀からなり、キラキラ輝いています。名古屋帯ですから、普通の袋帯と比べれば、短いと思いますが、それでも生地としてはそれなりにボリュームがあります。
帯地ですから、かなり厚く加工がしずらいこと、また金ぴか、銀ぴかの色合いですから、何に使うか思いつきません。
落札価格は、なんと1円。失敗を恐れず、いろいろな物を作ってみたいです。
碁石や碁笥袋など作れれば豪華で良いのですが、厚手の生地ですから加工がしずらいのが難点です。
作る物が決まるまでは、大切に保管して行きたいと思います。
