購入年月日:2014年6月11日
購入場所:ヤフオク シンエイ
購入価格:410円(税込)
送料別途:(ヤマト運輸)
購入状態:着物、状態 優良
素材:絹
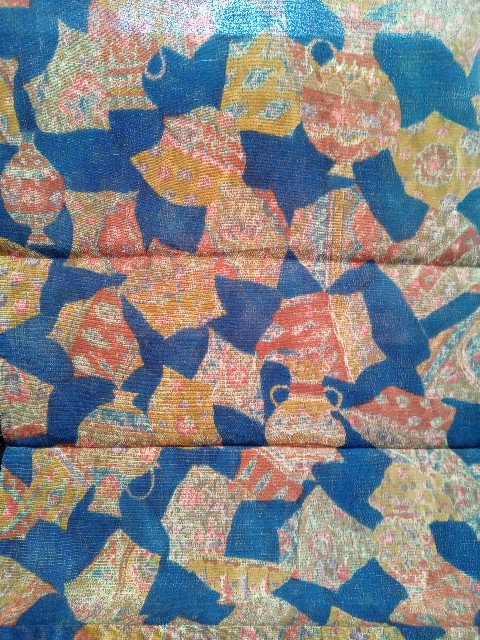
今日は壺に破れ色紙と唐花模様をあしらった上代紬です。落札した当時は、なんでこんな柄の着物を落札したんだと後悔しましたが、7年ぶりくらいにこの着物を見て、ブックカバーなら面白いかも、と思えました。

人の感じ方は時間の変化によって変わるということが、この生地を見て改めて痛感させられました。一時期は廃棄も考えたほどです。
ブックカバーの場合、この生地を縦に使うため、一か所は最低でも縫合わせをする必要ががります。幸いにして破れ色紙の場合、縫い合わせしてもあまり柄に違和感を感じないところがあると思います。

上代紬らしく、感触はかためで非常に丈夫そうです。
なお、気になってきたので今縫い合わせをしてみました。

上の写真がアイロンがけする前です。

斜めに縫っているように見えますが、実際は比較的垂直に縫えていると思います。このような作業は職業用ミシンはの作業が速くてとても便利です。

写真が横になってしまいしたが、縫い合わせ部分は裏からアイロンで割っています。割ってから表面を少し霧吹きで濡らしながら仕上げると綺麗に仕上がると思います。自分で使うブックカバーならこれで十分です。
折角、生地を縫い合わせたので近いうちに、ブックカバーを作ってみたいと思います。
次のブログランキングに参加しています。クリックしていただけると励みになります。よろしくお願いいたします。
