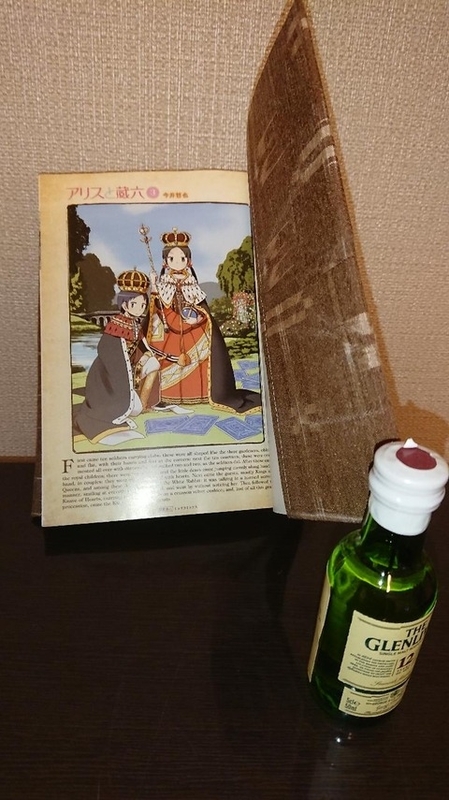
今回は、絣柄の手織りの真綿紬です。琉球柄の茶色の紬で、図柄的には大変気に入っています。

ブックカバーにしたり、巾着を作ったりして普段使いとしてともて気に入っている生地です。

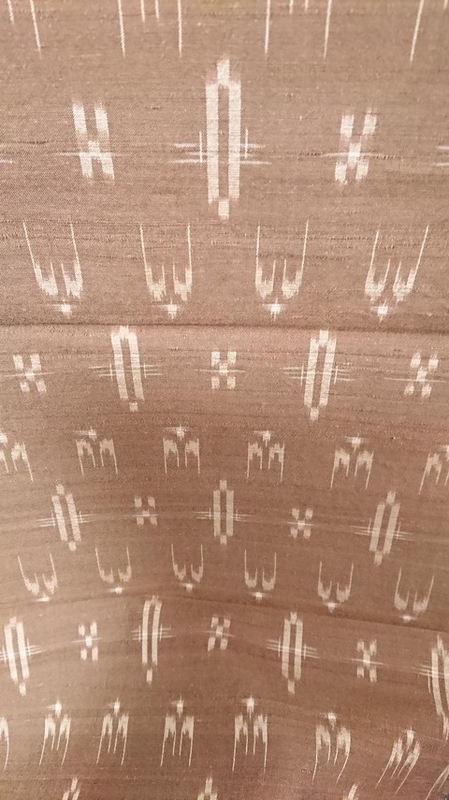
拡大するとこんな感じです。

大変柔らかく、手触りは最高です。

単衣の着物だったので、ほどくのに苦労しましたが、洗濯してアイロンをかけ終わったときは、達成感で少しうれしい気持ちと満足感が得られた気がします。

ただ、拡大写真にすると分かるのですが、折り目の部分や着物時代に擦れた部分などが白っぽく、けば立ってしまっているところが所々あり、生地を裁断するときに目につくところに来ないように気を遣っています。

でもこのような生地は、使えば使うほど独特の肌触りになり、古びた風合いも味として楽しめると思います。これからも、長く使う日常使いの小物を考えて作っていきたいと思います。