購入年月日:2014年10月11日
購入場所:ヤフオクストア シンエイ
購入価格:21円(税込)送料別途
購入状態:着物、状態は優良
素材:正絹
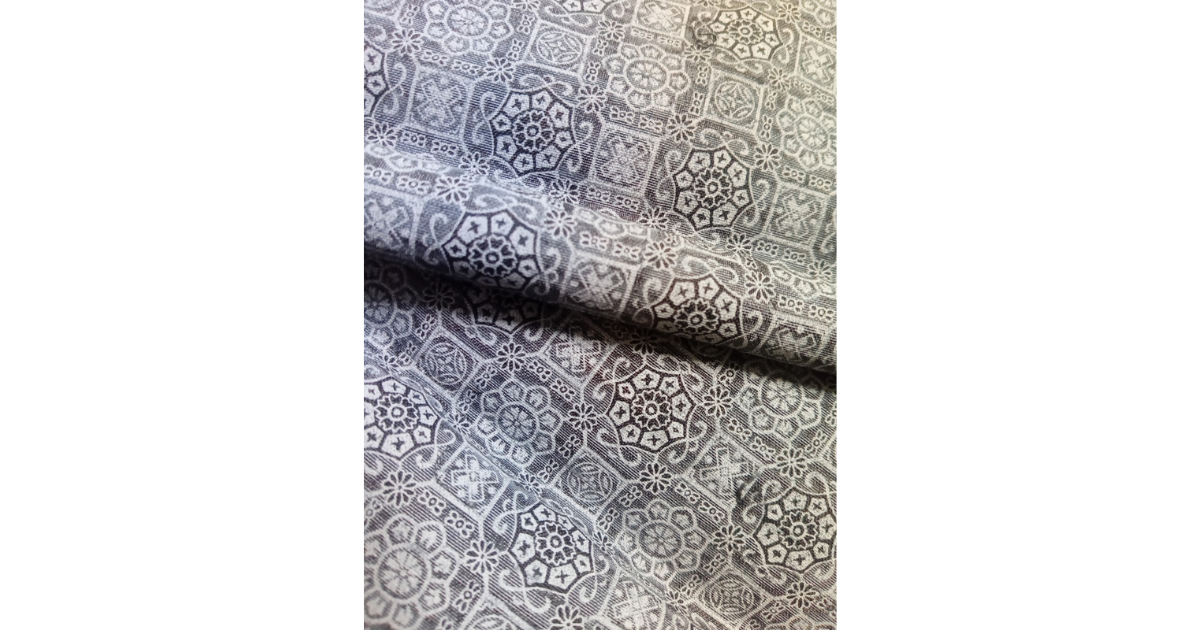
今日は、七宝に華紋柄の着物を解いた生地です。




華紋柄がとても精巧で美しいです。裏は、黒っぽい生地になっています。




(地色・色あい)
地色は、グレーです。濃いグレーに白っぽいグレーの細かな模様が織り込まれているように見えます。
(風合い)
生地は薄く、正絹の割にはややかためです。
(用途)
碁石袋、碁笥袋を作ることを目的に落札しました。思ったよりもかための風合いでしたので、碁石袋を1セットくらい作っただけで、他には何も作っていません。
基本は、棋具が良いかなと思っています。
■まとめ■
最初は、かための風合いでしたので、化繊か交織の生地だと思いましたが、シンエイさんのオークションの説明書きでは、正絹となっていました。とにかく、細かな美しい華紋が魅力的です。21円という破格の値段で落札できたのは良かったのですが、棋具以外にこれといった使い道が思いつかないのが惜しいところです。