購入年月日:2014年10月27日
購入場所:ヤフオクストア シンエイ
購入価格:1円(税込)送料別途
購入状態:長羽織、状態は優良
素材:正絹
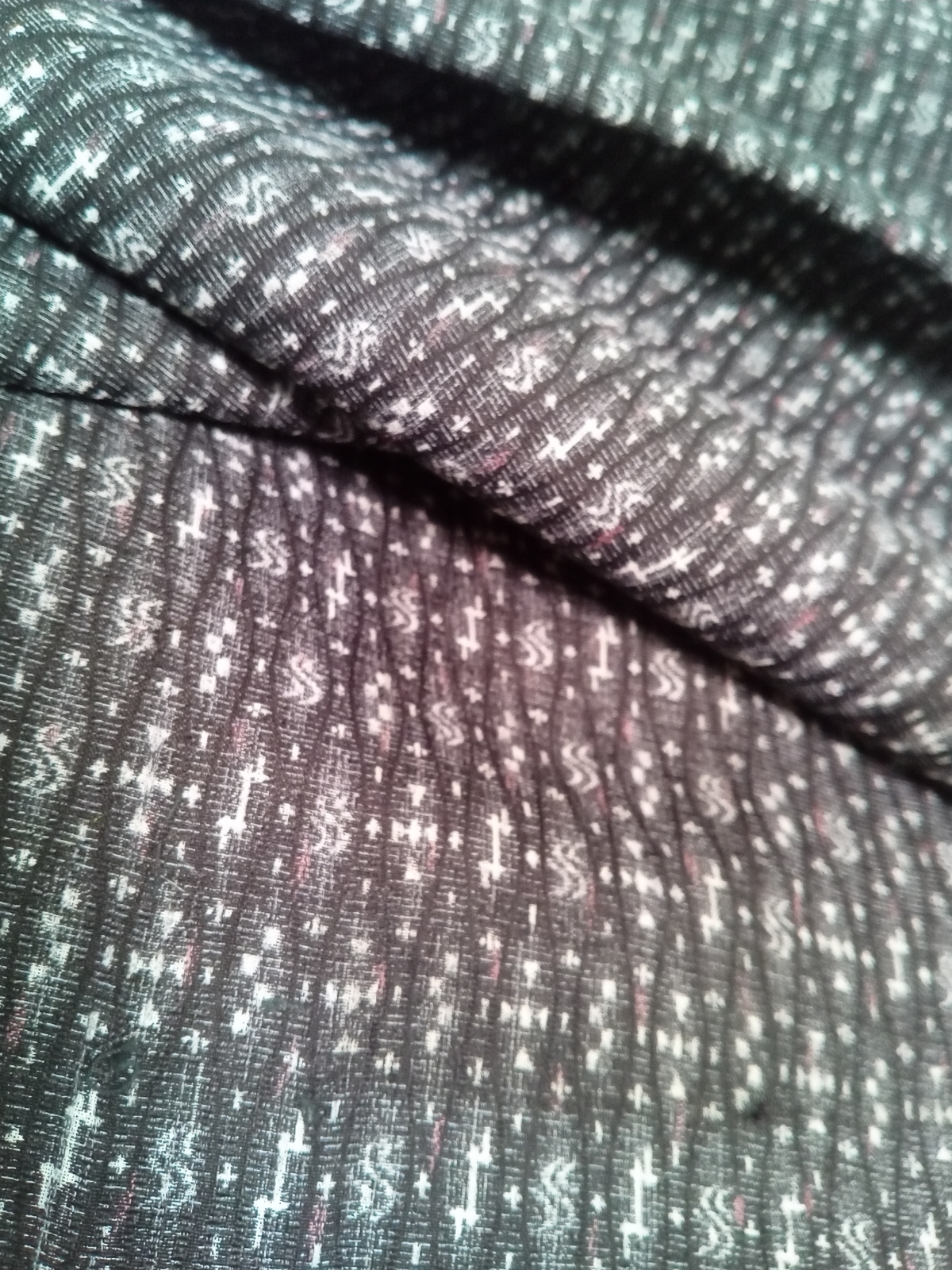
今日は、縦湧に抽象模様の長羽織を解いた生地です。





夏物なのか、生地は薄めで部屋の明かりでも、生地の向こうが少し透けて見えます。


無双仕立てで、状態は大変良く「着用可能」とオークションの説明では記されていました。地色は黒ですが、白抜きの抽象模様がひときわ映え、とても素敵なデザインになっています。
触った感じは、化繊か交織、あるいは麻のような感触で、個人的には絹ではないような気がしてなりません。そうは言ってもプロのシンエイさんを信じることにします。
まあ、交織だろうが麻だろうが、1円の落札価格で文句を言ったら罰があたります。
この生地は、個人的にはとっても素敵だと思うので、夏物の小物や枕カバーなど、涼しげなこの生地の感触にふさわしいものを作りたいと思っています。
