購入年月日:2015年2月9日
購入場所:ヤフオク シンエイ
購入価格:541円(税込) 送料別途(ヤマト運輸)
購入状態:着物、状態は優良
素材:絹
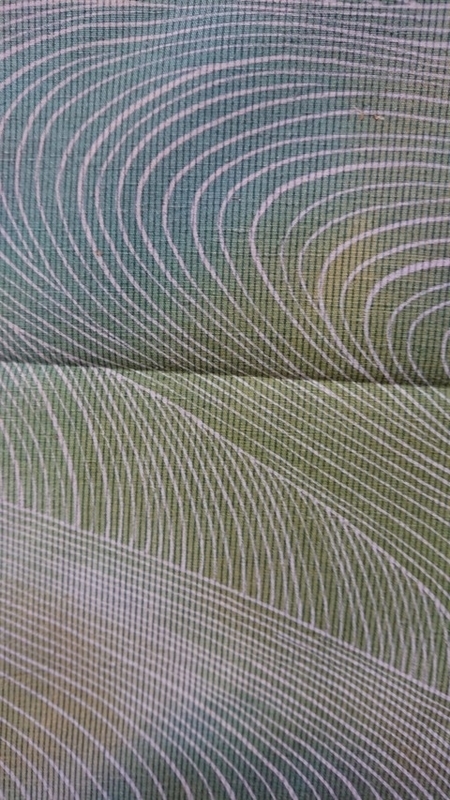
今日は、暈しの綺麗な清流模様の上代紬です。上代紬は結構硬い風合いのものが多いのですが、プロのクリーニング店に仕上げていただいた甲斐もあり、柔らかい風合いです。
着物の状態のときには、裏地に少し黄変がありましたが、着物本体はほとんど問題がなかったので、比較的良い買い物だったと思います。
黄緑色の状態の良い上代紬ですが、模様が、大き目であること、横にして使うことができない図柄であることなどを考えると、何を作るかが難しいところです。
それでもこれだけ綺麗に仕上げていただけると、眺めているだけ嬉しくなってきます。肌触りも、上代紬とは思えないほど柔らかく感じます。
上手く縫い合わせてブックカバーか(読書後の目の疲れが取れそうです)、アロハシャツなどができると面白いと思います。
柔らかい風合いを生かして、面白いものを作っていきたいと思います。