購入年月日:2016年6月6日
購入場所:ヤフオクストア シンエイ
購入価格:870円(税込)送料別途
購入状態:着物、状態は優良
素材:正絹
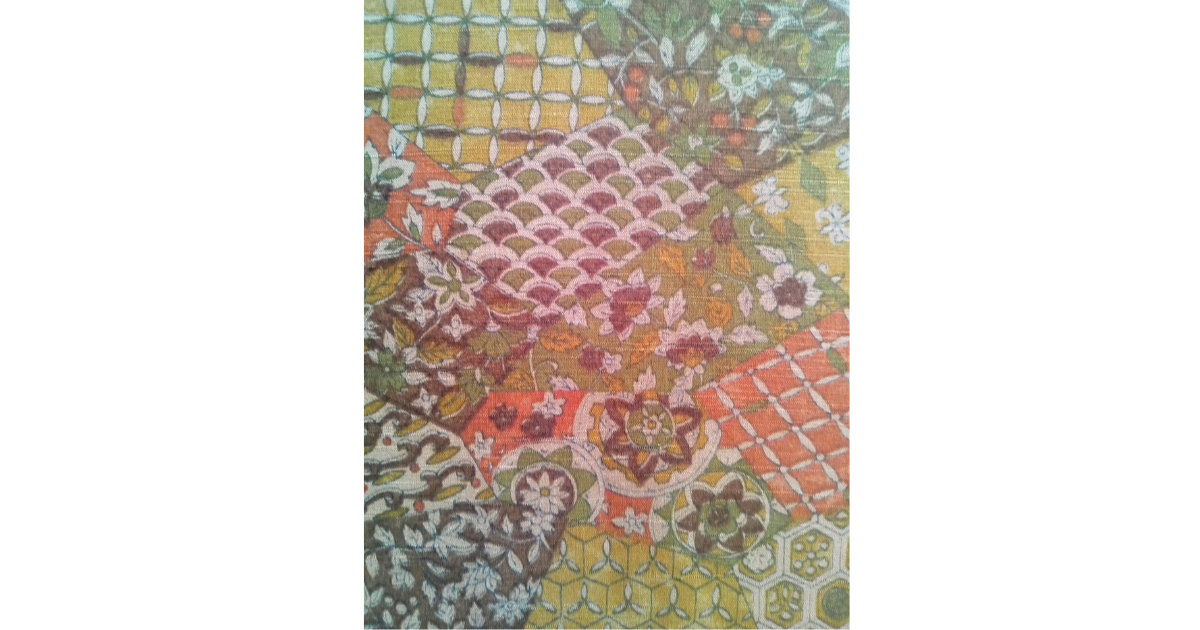
今日は、切りばめ風、花更紗模様の上代紬です。




たまにやらかすのですが、仕上げたはずなのに、作成中のものもをそのままもう一つ開いたままにして、完成後にちょっと前の未完成の物をかぶせて保存してしまい・・・
また半分から記事書き直しです。とほほ。


この上代紬、手織り真綿紬といわれても信じてまうくらい、風合いがソフトで手触りも良いのです。
過去何点かは高級そうな上代紬もありましたが、大抵は少し安っぽい感じが否めませんでした。
また、切りばめ風の更紗模様も、とても素敵です。
いつになるかは分かりませんが、この風合いを生かした物を作ってみたい衝動に駆られます。
何かできましたらアップしてみたいと思います。