購入年月日:2014年11月9日
購入場所:ヤフオクストア シンエイ
購入価格:420円(税込)送料別途
購入状態:着物、状態は優良
素材:絹
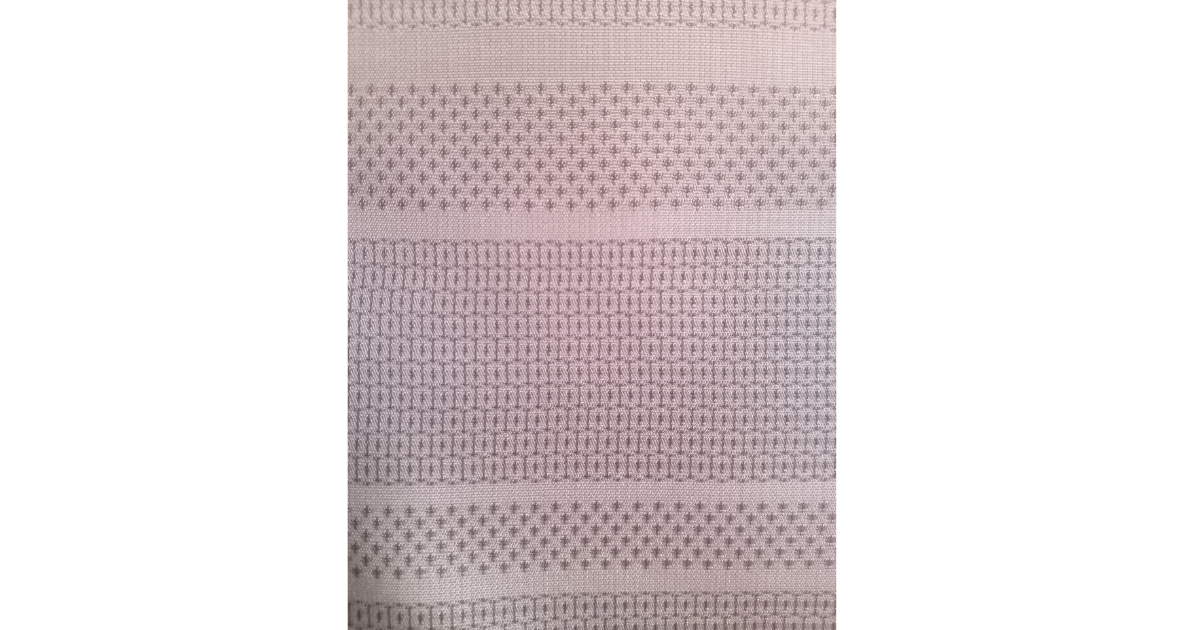
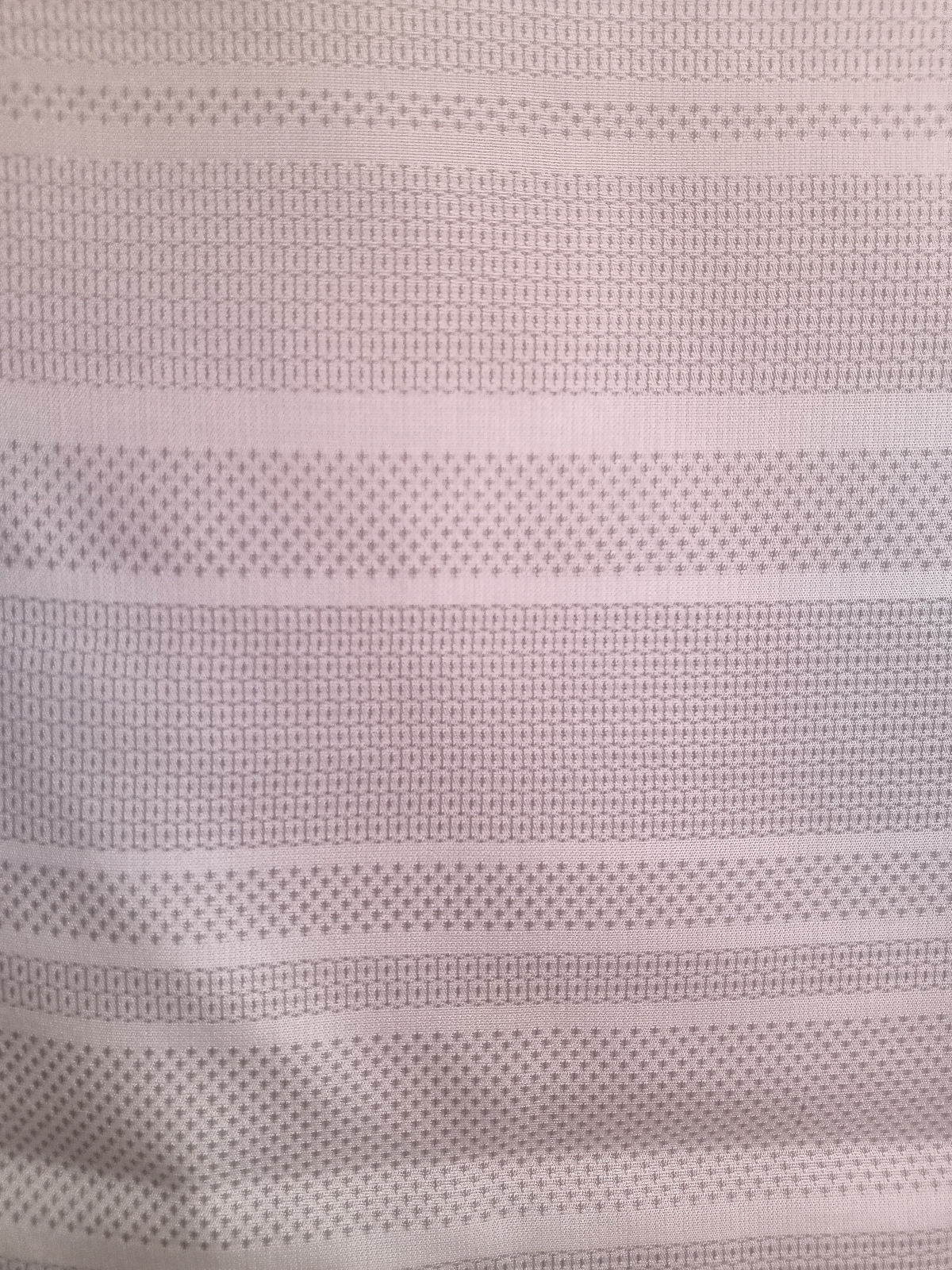
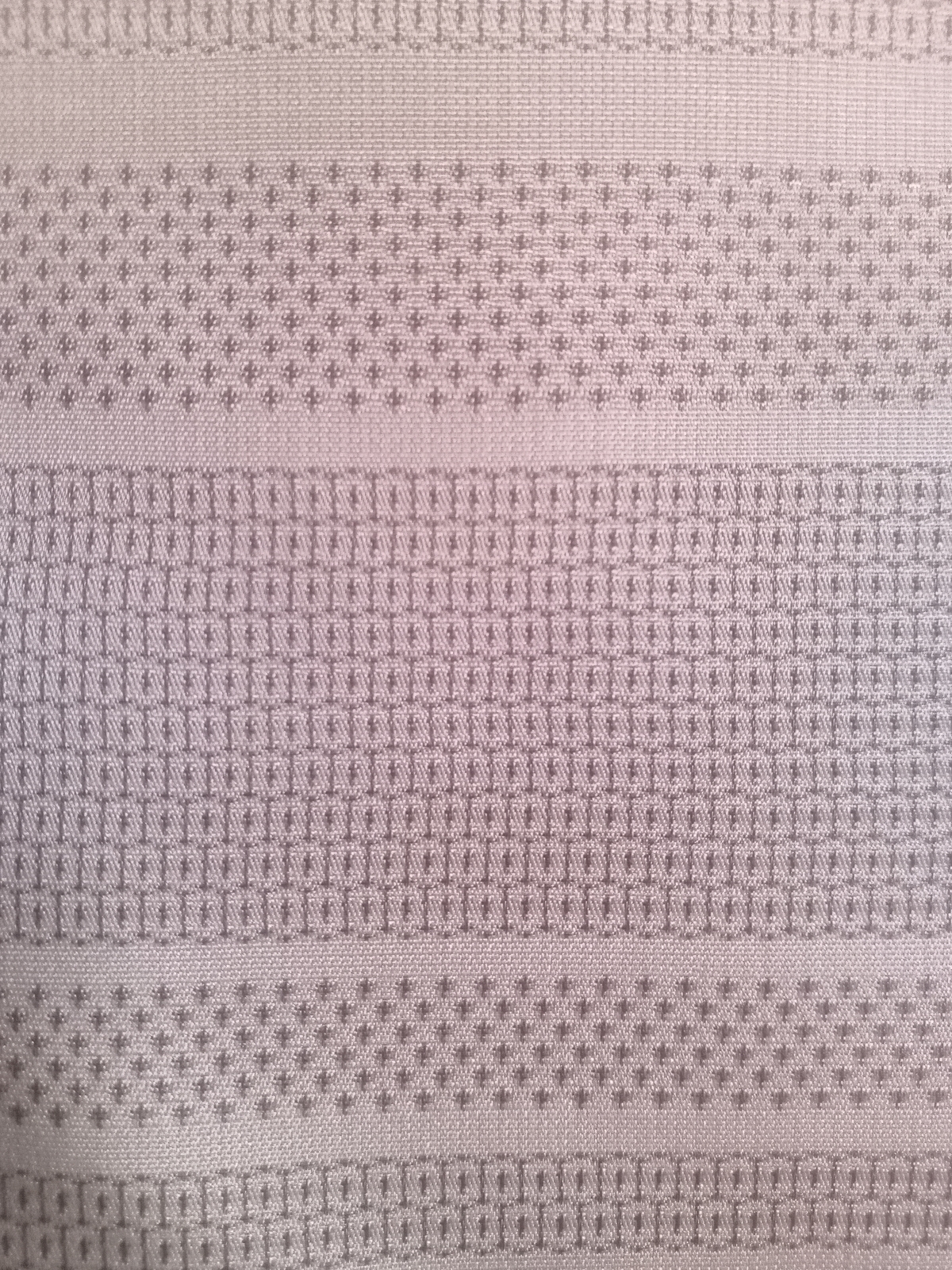
今日は、抽象模様を織り出した西陣のお召です。



胴裏は化繊でしたが、着物の状態はとても良く、出品者は「着用可能」と表示していました。


しっとりした柔らかい風合いで、 地色はクリームベージュです。特筆すべきは、絣模様がとても美しく、種類も蚊絣と亀甲模様が交互に織り出されていて、とてもおしゃれな感じがします。
何を作ろうか思わず迷ってしまいます。きちんと採寸して作れれば、底付きの巾着などがカッコよく出来るのではないかと思います。
この手の色合いは、棋具とも相性がよく、碁盤や将棋盤などの付属品(碁笥袋、碁石袋、駒袋)や盤覆いなどを作っても良いものが出来るのではないかと思います。
すぐに作る予定はないので、当面は大切に保管して行きたいと思います。