購入年月日:2015年7月29日
購入場所:ヤフオクストア シンエイ
購入価格:161円(税込)送料別途
購入状態:着物、状態は優良
素材:絹
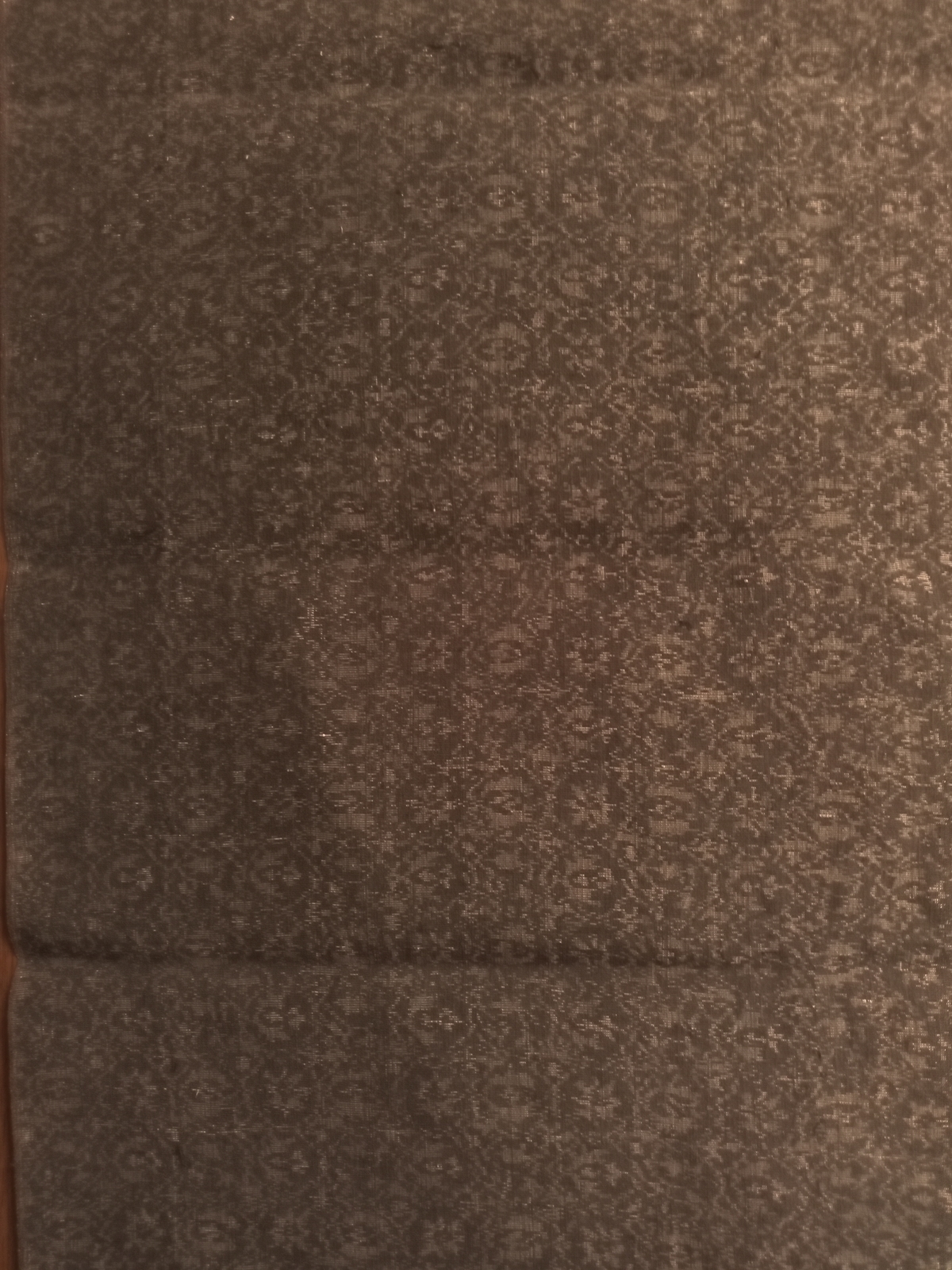
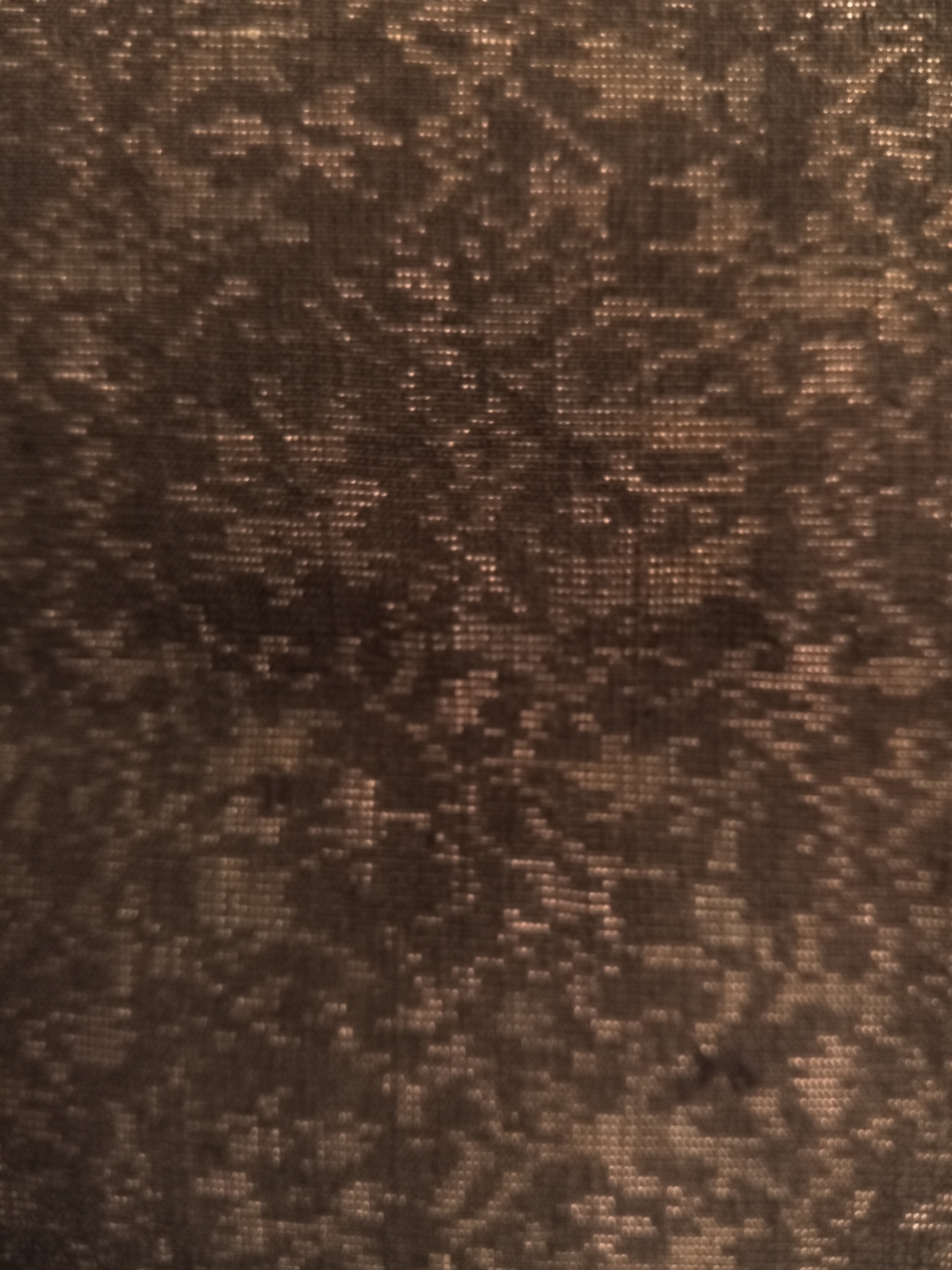
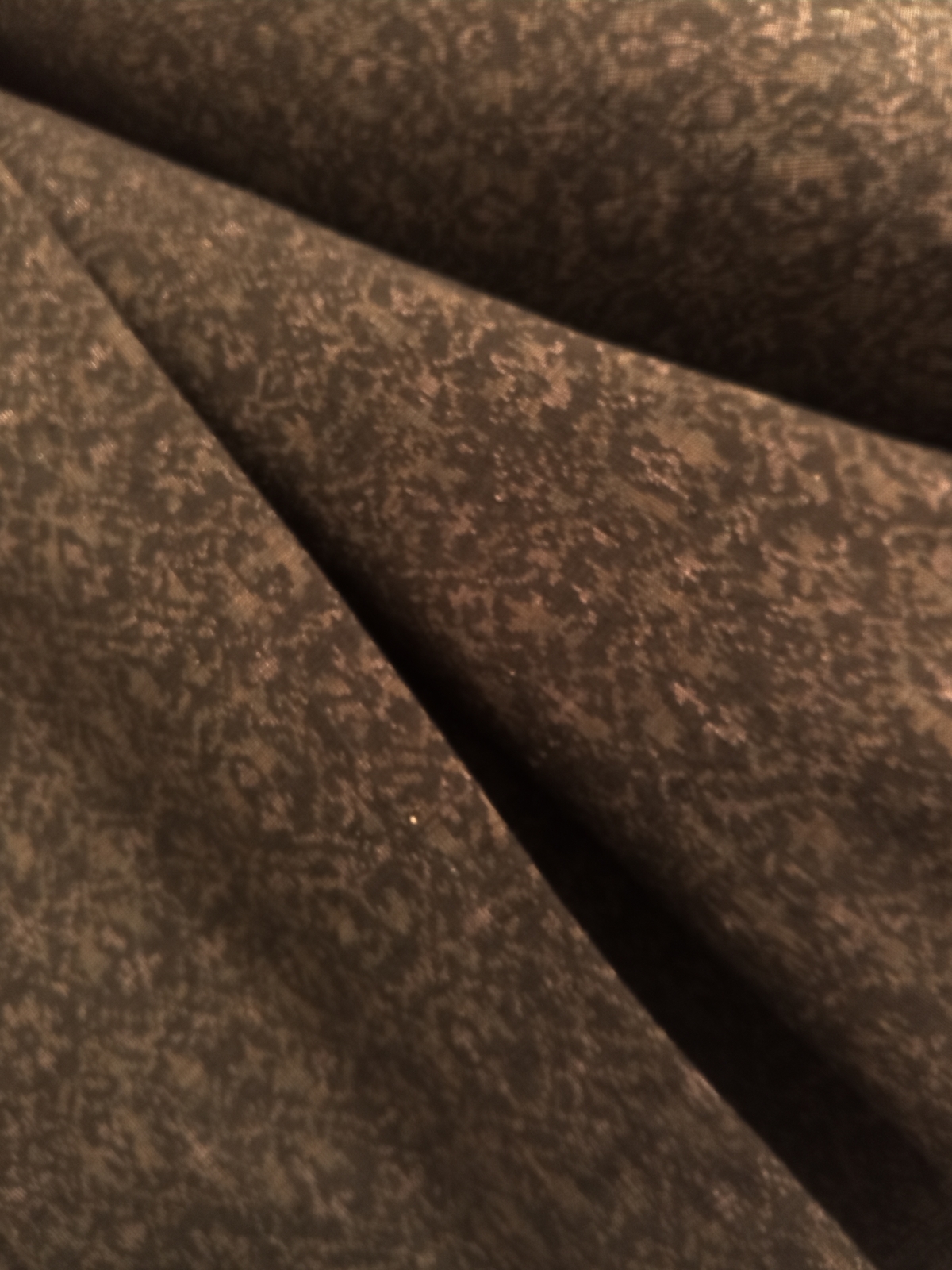
今日は、花唐草模様を織り出した手織りの真綿小千谷紬です。状態もよく、落ち着いた深緑の色合いで、干し草のようなとても良い香りがします。



実際の色合いはもう少し緑が深く鮮やかで綺麗です。カメラではこれ以上上手く撮ることが出来ませんでした。



多少かたい風合いですが、使い込むと柔らかい生地になると思います。深緑の色合いは見ていて飽きが来ないし、丈夫そうです。日常使うには使い勝手も良さそうです。
この手の着物(生地)は、オークションだとカメラ映りが悪く、どうしても値段が付かない傾向にあります。このような素敵な生地(着物)が161円で手に入ったのは、非常に運が良かったと思います。
うまくアロハシャツとか作れれば、着るうちにどんどん風合いが良くなる気がします。アロハシャツ計画、少しでも前に進められるよう頑張りたいと思います。
次のブログランキングに参加しています。クリックいただけると とってもうれしいです!
