購入年月日:2014年7月24日
購入場所:ヤフオクストア ミヤコシンエイ
購入価格:1,000円(税込)送料別途
購入状態:着物、状態は優良
素材:絹
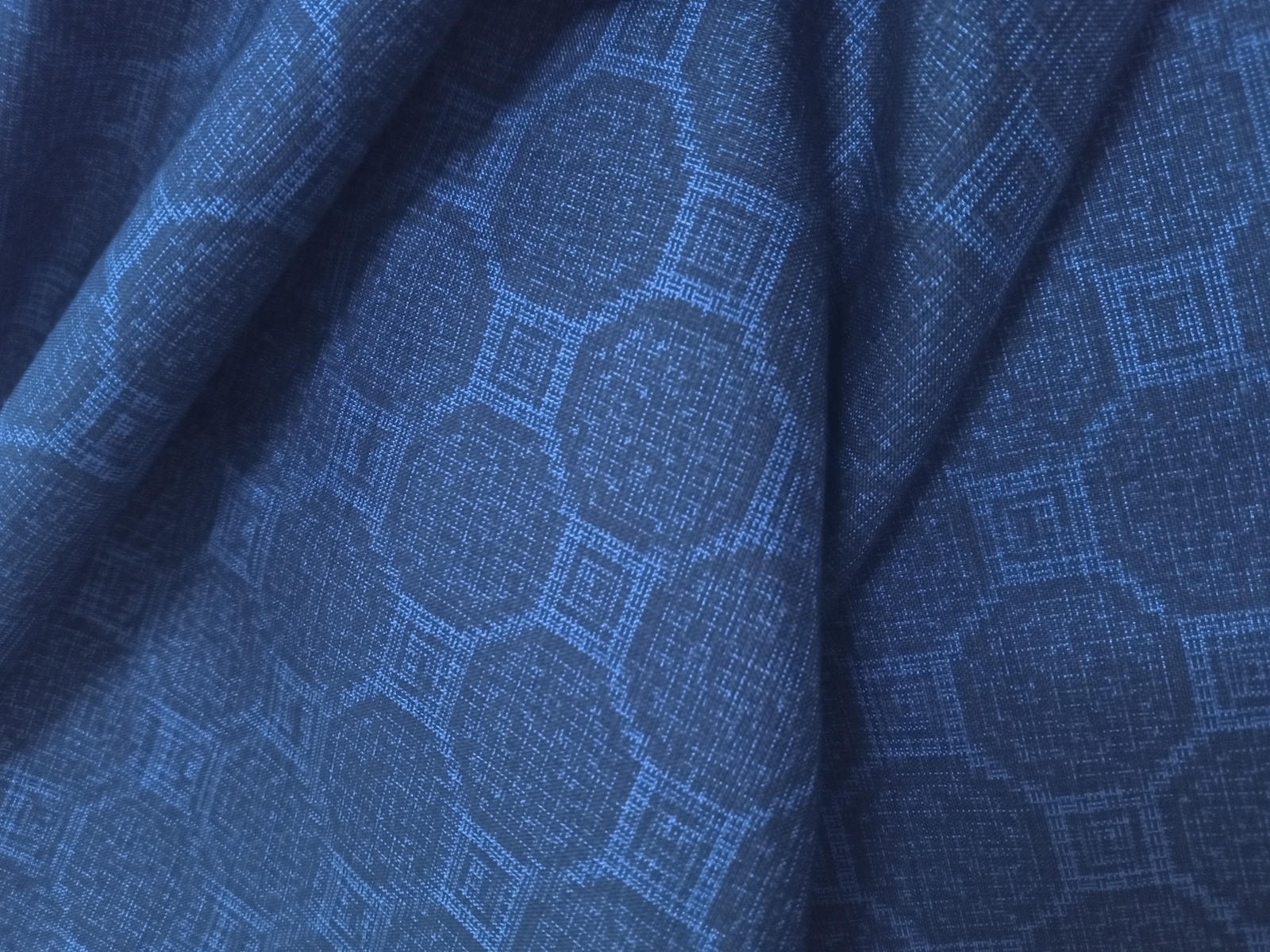
今日は、村山大島の単衣の着物を解いた着物生地です。






生地の模様が良く分かりません。変わり格子?ミヤコシンエイさんのタイトルも、特にネーミングはありませんでした。


身頃にシミや汚れが少しあるため、材料用としての出品でした。ミヤコシンエイさんの場合は、オークションのスタート価格が500円とか1,000円が多かったので、少しでも状態が悪いと、出品価格で落札できるものも結構ありました。
シンエイグループの着物のオークションは、当たりハズレもありますが、リメイクを行っている人たちからは、結構注目されていて、お洒落な柄の着物は多少難があってもそこそこの値段が付くときがあります。
この生地は、大ぶりの柄ですが、地色の黒と深めの紺色が織りなすハーモニーが、落ち着いた印象を受け、良いものが作れそうな予感がします。
大ぶりな模様は小物には向かないかもしれませんが、ソファクッションとか、部屋の中でも存在感のある、味のある作品を作ることに使いたいと思います。
