購入年月日:2015年8月5日
購入場所:ヤフオク ミヤコシンエイ
購入価格:1,500円(税込) 送料別途(ヤマト運輸)
購入状態:着物、状態は良
素材:絹
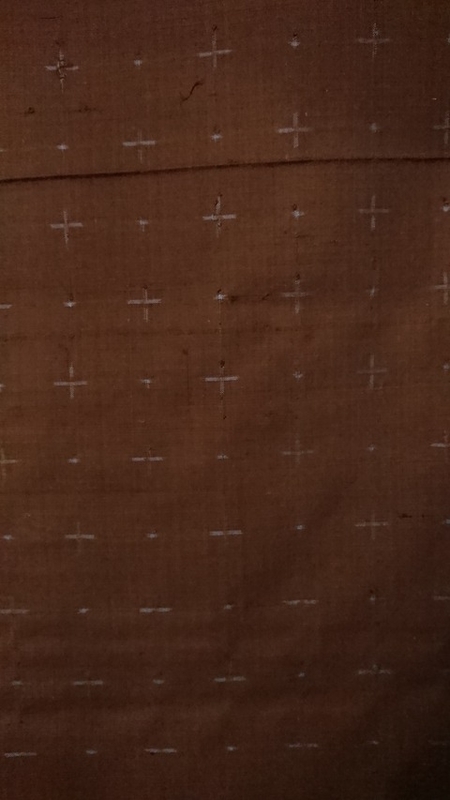
今日は、洗い張りされた古い大島紬の生地です。すでに解いて生地にされていますので、何かを作ろうと思えばすぐ作れると思います。多少古い生地特有の匂いがしますので、使う部分だけを再度洗濯した方が安心かもしれません。色落ちする可能性もあるので、慎重に対応する必要があります。

古い生地や裏地を洗う時には、他の生地と一緒に洗わないことです。何点か着物を落札して解いたものを時間を惜しんで一緒に洗ったために、一部の生地から色落ちして他の生地を台無しにしてしまう場合もあるのです。着物のまま洗う時も同様です。
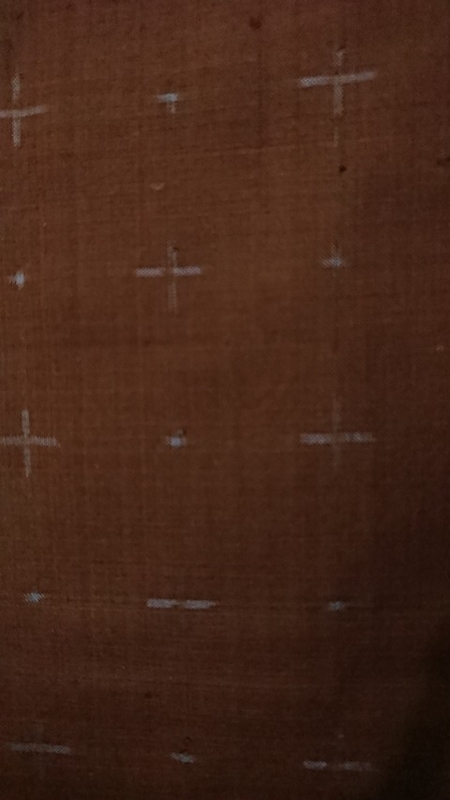
特に、拡大した写真を見ると明らかなのですが(少し粉っぽく映っている)、かなりの確率で色落ちします。特に、紺系の染料が使われている場合や赤色の綿の裏地などはよく色落ちします。また色に関係なく生地が弱くなっている場合も、色落ちするケースが多いと思います。
昔の大島らしく、しっとりとした風合いです。古い生地は古い生地なりの味わいがあります。色落ちしなければ、かなり味のある小物を作ることが出来るかもしれません。
色合いは、黒に近いこげ茶のようです。絣模様がやや薄い青色です。多少色落ちしても、均一に薄くなってくれれば、それはそれで味わいがある生地として使うことが出来ると思います。
購入したのは、ヤフーのストアオークションで今から5年前くらいです。値段は1,500円と大島紬としては、平均的なお値段ではないかと思います。定期的に陰干しするなど、引き続き生地の状態には気を配りながら大切に保管していきたいと思います。陰干しが終わったら、お世話になっているクリーニング屋さんにお願いしてもよいかと考えています。
次のブログランキングに参加しています。クリックいただけると励みになります!