購入年月日:2014年12月25日
購入場所:ヤフオク シンエイ
購入価格:1,000円(税込:送料別途)
商品状態:洗い張り(アンサンブル)優良
素材:正絹
購入場所:ヤフオク シンエイ
購入価格:1,000円(税込:送料別途)
商品状態:洗い張り(アンサンブル)優良
素材:正絹
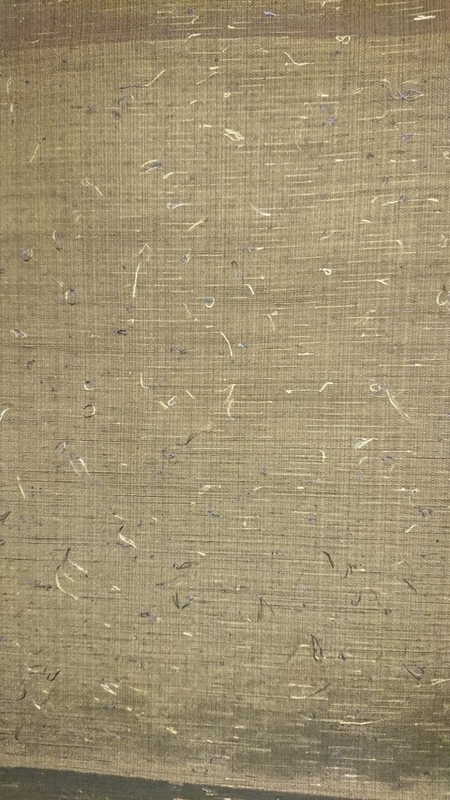
今日は、金色に輝くひげ紬です。アンサンブルの洗い張りを購入したので、生地は沢山あります。おそらく24メートルくらいあると思います。どうしよう・・・
色合いは、金色に輝く光沢を有し、とても神々しく感じます。ひげ紬を見ると、罰当たりな私は毛玉取り器でひげ部分を取りたい衝動に駆られます。貧乏人の悲しい性かもしれません。
そもそもひげ紬っていったい何なの?そもそもひげ部分になんのメリットがあるの?・・・考え出すと悶々としてしまうのですが、独特の風合いには愛すべきものがあるのでしょう。でも、ひげ紬を知らない人にはその説明から始めなければならないので、面倒な面もあります。碁石袋や碁笥袋もひげ紬で作ったことはありません。
ひげ紬を知らない人に、「ほころびた安い生地で作って・・・」と思われるのが嫌なのです。
この生地は、洗い張りですが、オリジナルの風合いを損なうことなく、綺麗に仕上げられていると思います。どんなに安いところでも、洗い張りに出すと数千円はかかるとおもいます。私は出したことはないのですが、このように綺麗に仕上がった生地を見ると、洗い張りに出してプロに仕上げてもらうのもアリかなと思ったします。
風合いも柔らかめの生地です。普段使いの衣服にうまく仕立てて着ることができないもでしょうか。良い方法があれば、どなたかに教えていただきたいと思っています。