購入年月日:2022年3月2日
購入場所:ヤフオク 個人
購入価格:5,700円(税込)送料別途
原料:モルト
度数、容量:43%、700㎖
輸入者:ウイック
今日は、3月上旬にヤフオクで個人の方から落札したウイスキーです。その方が個人で消費していたウイスキーを落札したものです。
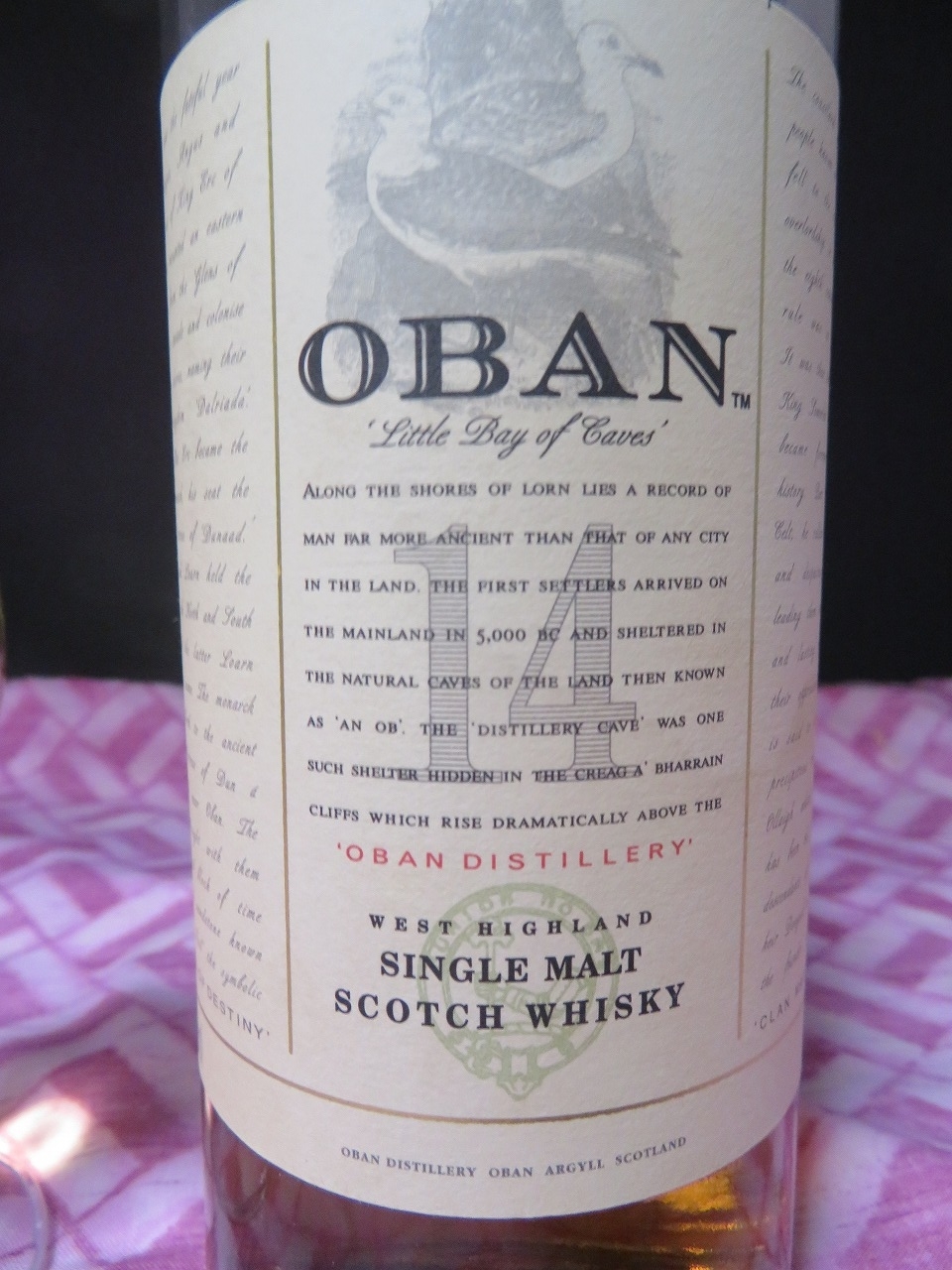
このウイスキーは、西ハイランドの代表的な銘柄の1つで、生産するウイスキーはブレンデッドウイスキーの原料には振り向けられず、すべてシングルモルトとして出荷されています。



それでは早速飲んでみましょう!
〇開封
一年ぶりに開封したので、最初はかなりコルクは固まっていて、開けづらかったです
〇色合い
やや薄めの琥珀色です。

〇香り
- 爽やかな柑橘系のフルーツの香り
〇味わい

- 最初はしっかりとしたモルトの風味を感じます
- すぐ芯の通ったコク・うまみ
- 柑橘系のフルーツの味わいが広がります
- 酸味も適度にあり舌先に伝わる刺激が心地良いです
- 飲み進むと甘いバタークリーム、手作り高級クッキーの味わいも感じられます
- 余韻も適度な酸味とふくよかなコクのある味わいが比較的長く続きます
■まとめ■
樽の風味、しっかりしたウイスキーらしい堂々した味わい。バランスが取れていてとても美味しいです。
最初に飲んだ時は、飛騨牛と一緒に味わいましたが、どんな料理に合わせても、とても美味しくいただけます。
なお、少しだけ加水してもとても美味しくいただけます。
クリーミーで飲みやすくなる半面、酸味の利いた味わいは色あせることなく続きます。最後の穏やかな味わいがそよ風のように口の中を通り過ぎていきます。
日本料理やイタリアンにも合うように思えます。
なかなか、味わい深い美味しいモルトウイスキーではないでしょうか。
今回は、オーバンを飲むのは2回目です。最初に飲んだ時のレビューを簡単にまとめています。
次の2つのブログランキングに参加しています。クリックいただけると とってもうれしいです!
