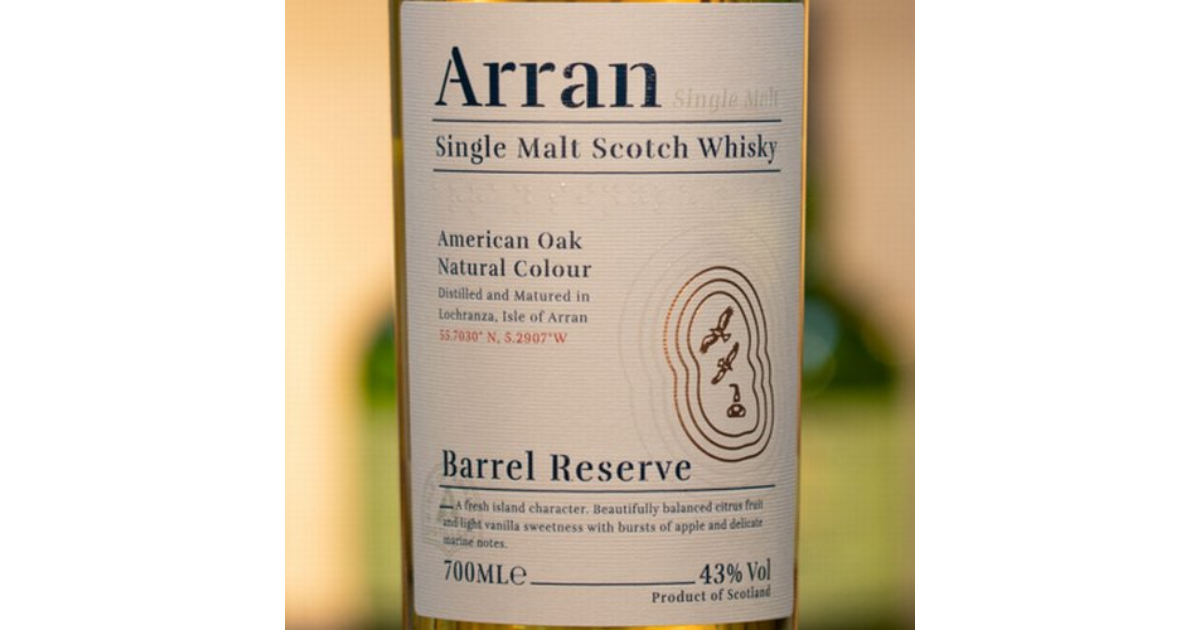
ウィスキー名:アラン バレルリザーブ(アメリカンオーク ナチュラルカラー)
容量、度数:30㎖、43%
販売者:Shot Bar Online HITOKUTI WHISKY
今日は、「アラン バレルリザーブ 」(アメリカンオーク ナチュラルカラー)をご紹介いたします。Shot Bar Online HITOKUTI WHISKYさんの量り売りです。



Shot Bar Online HITOKUTI WHISKYのホームページより
『ファーストフィルのバーボンバレルのみを使用し、7~8年間熟成させた、特別なアラン。
若さあるキャラクターは、よりスッピンに近いアランの姿を見せてくれるよう。』



<色合い>
- 日の光を浴びた枯れた芝生の色
<香り>
- 多少ツンときます
- その後甘くクリーミーな香り
<味わい>
- 酸味の利いていますが、基本穏やかな味わい
- まろやかな甘み
- 次第に麦茶を鍋や夜間で煮だしした直後の香ばしい味わい
- 余韻は甘い麦の味わいが静かに広がります
- 加水後は、酸味と甘みが穏やかに感じられ、余韻もソフトになります
多少熟成では若さを感じるウイスキーですが、まとまりはある仕上がりのウイスキーだと思います。
最初に香りを感じたときには、アルコール感でツンときましたが、飲み進むと、マイルドな味わいで、43%の仕上げはストレートで少しづつ味わうには、丁度良い感じだと思います。とても飲みやすく好感の持てるウイスキーだと思います。
次の2つのブログランキングに参加しています。
クリックいただけると とってもうれしいです!